This integration allows you to streamline your scheduling with Calendly. It provides a seamless experience for users who want to book appointments with your Company Reps directly, using their Calendly availability in the Event App.
To utilise the Calendly Integration for your event, please speak to your Account Manager about getting this set-up.
Prerequisites #
Before you begin, ensure you have the following:
- A Calendly account (Sign up at Calendly).
- Calendly Admin Access: Ensure you have admin or equivalent privileges in the platform you’re integrating Calendly with.
- API Access: To integrate Calendly, you’ll need access to Calendly’s API to interact with Webhook details.
Please Note: Only Round Robin & Single User configurations in Calendly are supported.
CMS Configuration Guide #

Please note that at present the CMS configuration will have to be carried out by a staff member.
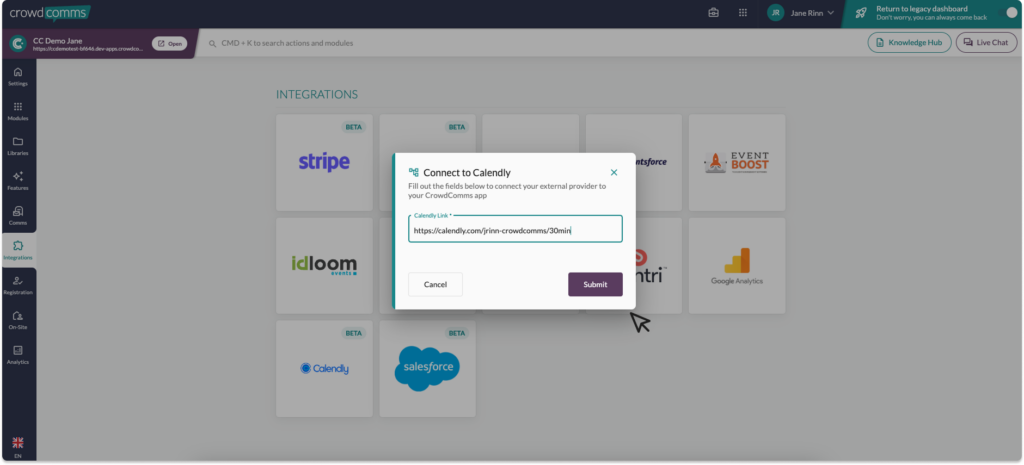
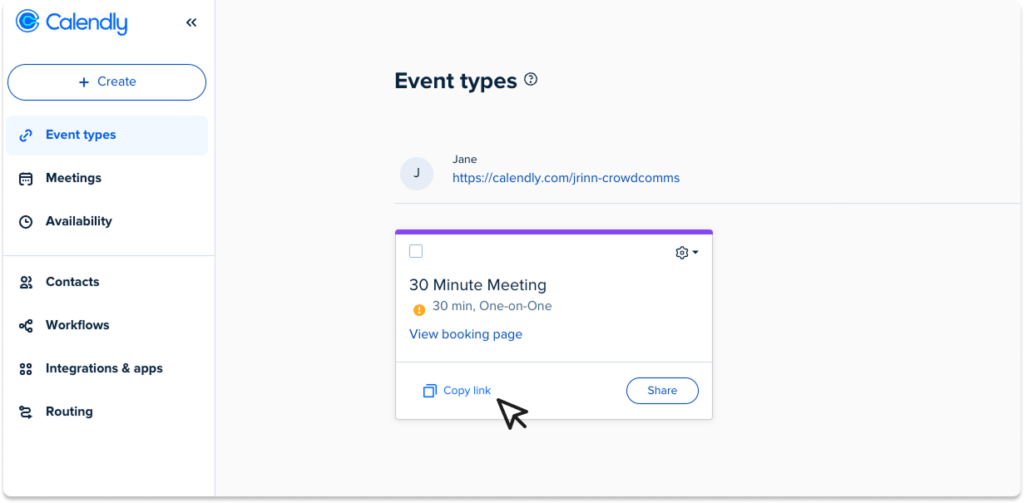
- To set up Calendly you will need to navigate to your event app in the CMS, and on the left hand menu select the Integrations tab, then navigate to Calendly. From here you will need to enter the URL for your Calendly event – this can easily be found on your Calendly account under ‘Events Types’.

2. After entering the URL, click ‘Submit,’ and your webhook secret key and webhook URL will be generated. You’ll need these to configure a webhook subscription in Calendly via their API, allowing you to track meeting bookings and cancellations.
3. From Calendly, copy the Event Name and paste it into the CMS field ‘Event Name’; this is case sensitive and must match exactly what you have in Calendly.
4. You are now ready to set up the webhook subscription in Calendly, please see here for more information on this.
5. Once your subscription is set up, navigate back to the CMS Calendly Integration page and check the box to enable the integration. For more information on creating a meeting with Calendly in the Event App please see here.
Developer Information #
Calendly webhook subscriptions
All requests need the following header:
- Authorization: Bearer <personal access token>
- Getting the org ID for the rest of the webhooks
GET https://api.calendly.com/users/me
Stripped response for the org uri:
{
“resource”: {
“current_organization”: “<org uri>”
}
}
- Getting group IDs
GET https://api.calendly.com/groups?organization=<org uri>&count=100
Stripped response for the group uris:
{
“collection”: [
{
“name”: “My Group”,
“uri”: “<group uri>”
}
]
}
- Creating a webhook subscription
POST https://api.calendly.com/webhook_subscriptions
Payload:
{
“url”: “<target URL>”,
“events”: [
“invitee.created”,
“invitee.canceled”
],
“organization”: “<org uri>”,
“scope”: “group”,
“group”: “<group uri>”,
“signing_key”: “<unique ID shared by CrowdComms for validating the response payload>”
}
Stripped response for the subscription uri:
{
“resource”: {
“uri”: “<subscription uri>”
}
}
- Optional steps for deleting the subscription, if untracked
- Listing the group’s webhook subscriptions
GET https://api.calendly.com/webhook_subscriptions?scope=group&organization=<org uri>&group=<group uri>
Stripped response for the subscription uris:
{
“collection”: [
{
“callback_url”: “<target URL>”,
“uri”: “<subscription uri>”
}
]
}
- Deleting the group webhook subscription
DELETE <subscription uri>
Considerations #
- All events for the group will be sent to the webhook. If you would like to filter by the specific Round Robin event and have an automation engine, either internal, or via tools like Zapier/n8n, you can:
- Set that as the target URL of the webhook subscriptionFilter by payload->scheduled_event->name
- Send the payload to our target URL, with the calendly-webhook-signature header
- Meeting types supported via Calendly & CrowdComms:
- Zoom, In Person, Custom & Phone Number.
- Meetings will be created using an embedded Calendly widget.
- The webhooks for an event return their cancel/reschedule URL, so we can direct users from our platform, to Calendly to edit/cancel.
- From Calendly’s perspective, a reschedule is treated as a cancel followed by a create. Therefore, all events can be managed using just two webhook events: invitee.created and invitee.canceled.
- Webhooks from Calendly will create/delete the scheduled item within a user’s CrowdComms personal schedule.
- https://developer.calendly.com/api-docs/c1ddc06ce1f1b-create-webhook-subscription